DOBRODOŠLI
Vodovod i kanalizacija d.o.o. Budva
zvanična prezentacija
NAŠE USLUGE
NAŠE OSTALE USLUGE
Cjenovnik
Cijena vode i odvođenja otpadnih voda
PRIJAVA STANJA
Prijavite stanje vašeg vodomjera
REKLAMACIJE
Prijava bilo kakvih nepravilnosti
Prijavite se za opciju primanja računa putem emaila
NAJNOVIJE VIJESTI
Usled određenih aktivnosti na el.distibutivnom sistemu snabdijevanja, poslednjih dana su česta planirana isključenja električne energije.…
Zbog kvara na vodovodnoj mreži,…
Iako je situacija sa mutnoćom…
OBAVJEŠTENJE Obilne padavine tokom…
Design & Features
JSN Dona was developed with extreme focus on typography and we believe it provides the most comprehensive content presentation capability. Headings, text, links, tables, images, everything was designed with high level of refinement. Let's take a look.
Headings
This is an H1 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
This is an H2 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
This is an H3 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
This is an H4 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
This is an H5 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
This is an H6 Header
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text columns
You can arrange content in multiple columns by using very simple html code. JSN Dona will detect the amount of columns you defined and automatically make arrangement.
Usage: <div class=”grid-layout”><div>Text in column 1</div><div>Text in column 2</div></div>
Content arranged in 2 columns
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Content arranged in 3 columns
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Content arranged in 4 columns
Text column
At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Text column
At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Content arranged in 5 columns
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet.
Text column
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet.
Text styles
Preformatted text (<pre> tag)
div.grid-layout2 div.grid-col {
float: left;
width: 49.95%;
}
div.grid-layout3 div.grid-col {
float: left;
width: 33.3%;
}
Quote text (<blockquote> tag)
You can us this style to quote somebody's speech, idea or a fragment from some book, articles, etc. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <blockquote>This is your quote</blockquote>
Drop Cap
You can use this special drop cap symbol style for magazine / newspaper text paragraph. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-dropcap">This is the text with dropcap symbol.</p>
Highlighted Text
You can use this style to highlight important words and / or keyword expression in search result page. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <span class="text-highlight">This is the text to be highlighted.</span>
Highlighted Text on mouse over
You can use this style to highlight important text block on mouse over. Just roll mouse over this text block to see how it's highlighted.
Usage: <div class="text-box-highlight">This is the text to be highlighted.</div>
You can use this style to highlight important text block on mouse over. Just roll mouse over this text block to see how it's highlighted.
Usage: <div class="text-box-highlight">This is the text to be highlighted.</div>
Alert Text
You can use this style for alert or warning text paragraph requiring user's attention. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-alert">This is text that requires user's attentions.</p>
Info Text
You can use this style for regular information text paragraph that does not require much user's attentions. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-info">This is your d text.</p>
Download Text
You can use this style for information text paragraph related to download process. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-download">This is download related text.</p>
Tip Text
You can use this style for useful information like tips, hint or help text. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-tip">This is yourtip hint or help text.</p>
Comment Text
Attachment Text
Video Text
You can use this style for description text paragraph that related to video file. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-video">This is your video related text.</p>
Audio Text
You can use this style for description text paragraph related to audio file. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-audio">This is your audio related text.</p>
Link Styles
Link Icon Styles
You can attach up to 500+ predefined Font Awesome icons to the front of any link by adding simple class to it.
Usage: <a class="link-icon fa fa-xxx">This is link text.</a>, where xxx is the name of icon to be applied. Detailed information about all icon names can be found in template documentation.
Example: <a class="link-icon fa fa-download">This is link to download something.</a>
Link Button Styles
JSN Dona offers 08 button styles to decorate any call-to-action links you have in the content.
Usage: <a class="link-button button-xxx">This is link text.</a>, where xxx is the button color name selected from: light, dark, green, orange, blue and red.
Example: <a class="link-button button-orange">See plans & pricing.</a>
Combination of Button and Icon Styles
You can use both button and icon link style combined.
Usage: <a class="link-button button-xxx"><span class="link-icon fa fa-yyy">This is link text.</span></a>, where xxx and yyy are button color and icon names respectively.
Example: <a class="link-button button-green"><span class="link-icon fa fa-cart">Add to cart.</span></a>
Extension link styles
JSN Dona is able to attach not only descriptive icon to the front of link as described in above section, but also 23 extension icons to the end of the link.
All icons can be assigned automatically by enabling a template parameter or manually by adding simple class to the link.
Usage: <a class="link-icon-ext jsn-icon-ext-xxx">This is link text.</a>, where xxx is the icon name. Detailed information about all icon names can be found in template documentation.
Table Styles
Plain Rows table style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
Color Stripes table style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
Grey Stripes table style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
List styles
Standard list styles
Unordered list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Ordered list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Arrow list styles
Red arrow
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Blue arrow
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Green arrow
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
You can assign any of predefined 500+ Font Awesome icons to list items. 6 icons shown above are just samples.
Number list styles
Blue Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Green Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Cyan Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Orange Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Red Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Brown Bullet number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Blue Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Green Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Cyan Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Orange Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Red Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Brown Digit number list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
JSN Dona provides 06 box designs for module background styling, which can be combined with 500+ predefined Font Awesome icons for module title styling. Take a look around to see how module styles are applied.
Module styles are configured by module's parameter Module Class Suffix with very simple syntax. To set up icons, you need to add string fa fa-xxx to module class suffix, where xxx is the icon name.
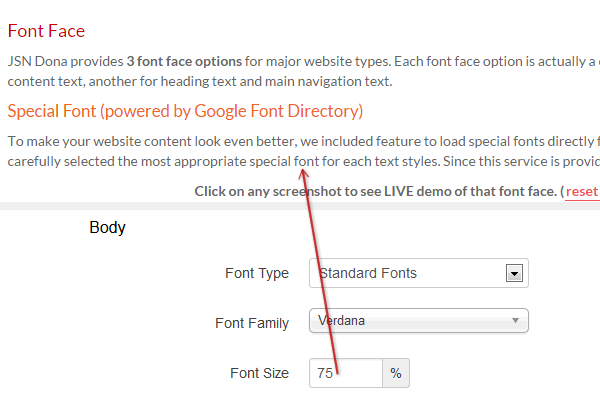
Font Face
JSN Dona provides 3 font face options for major website types. Each font face option is actually a combination of 2 font types: one for content text, another for heading text and main navigation text.
Special Font (powered by Google Font Directory)
To make your website content look even better, we included feature to load special fonts directly from Google Font Directory. We have carefully selected the most appropriate special font for each text styles. Since this service is provided by Google, it's very reliable and fast.
Click on any screenshot to see LIVE demo of that font face. (reset to default)
""Business / Corporation" style with special font
"Personal / Blog" style with special font
"Online News / Magazine" style with special font
Font Size
JSN Dona allows you to customize text size as you want.

Font size 75%
JSN Dona has an incredibly beautiful clean design with ultra flexible layout built-up from 36+ module positions. The combination of 6 colors variation, 5 menu styles and 6 module styles results in a really remarkable website. In addition, super rich typography makes your content look stunning and clear for all users.
Layout
36+ module positions allowing you to have multiple layout configurations. All module positions are collapsible and can arrange modules in horizontal or vertical layout.
Menu Styles
5 menu styles to display your website navigation on multiple positions. The built-in menu module is utilized, so you don't need to install any external menu modules.
Module Styles
JSN Dona provides 6 box designs, which can be combined with 500+ predefined icons for outstading module styling. Make your modules look good easily!
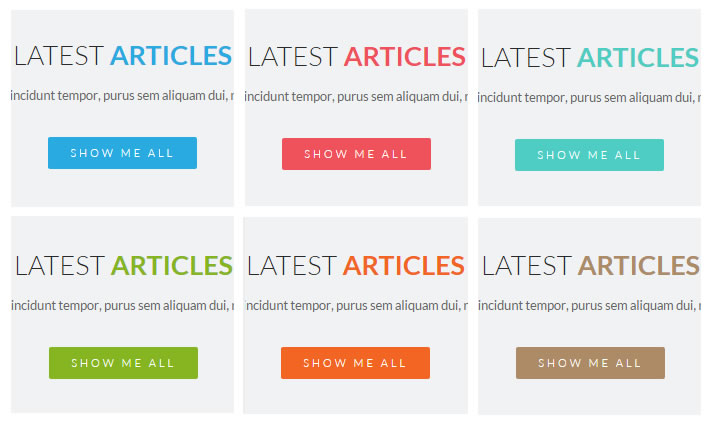
JSN Dona provides 6 major color variations for your taste. Each color variation covers not only the main background, but also color of drop-down menu, links, table's header and some others.
Color variations

Color configuration
Each template color can be configured by 3 different ways:
By template parameter

Template color can be set by template parameter Template Color in administration panel.
By "Page Class Suffix"

Template color can be defined in parameter Page Class Suffix of menu items as custom-color-xxx.
By Site tools panel

Template color can be selected by website visitor from Color Selector in Site tools.














You can use this style for comment text paragraph. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Usage: <p class="text-comment">This is your comment text.</p>